

App Extensions: Argo Framework
Shopify’s newest superpower will be the omnipresence of apps (from teams at Shopify and third party) and their ability to customize Shopify.
Argo is a cross-platform rendering engine for Shopify. It allows third party apps to build extensions (mini apps) that can appear within the Shopify UI on web, iOS and Android.
This project is a UX driven, technical framework.
My Role:
Systems Thinking | Design Strategy | Design Systems
Employer:
Shopify
Challenge
Currently, apps are only accessible in the “apps” sections of Shopify and it’s a pain point for merchants. When they need to use an app, they must leave their workflow and go to the apps, find the app, then go back to where they were.
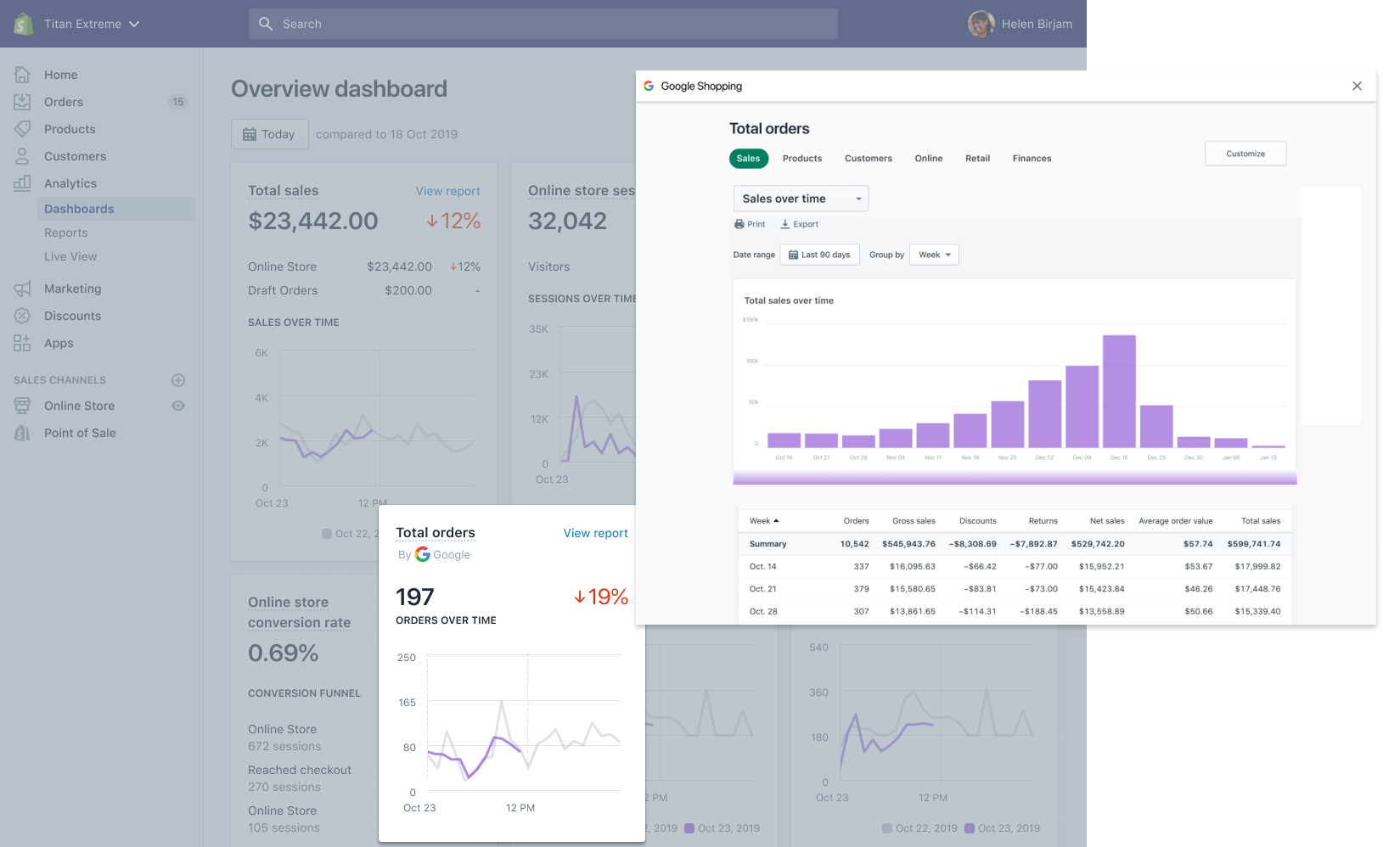
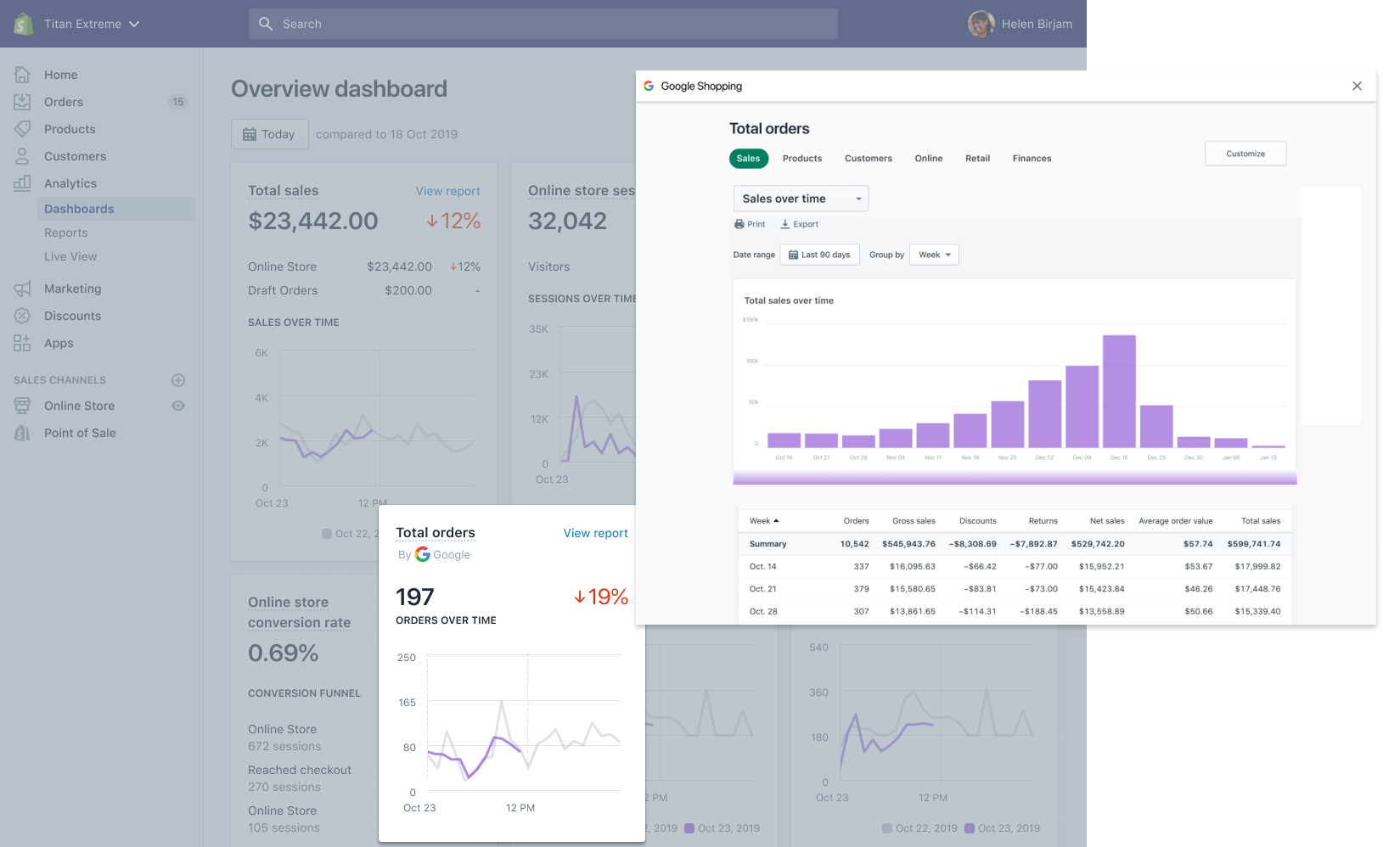
The idea for Argo extensions started out with a relatively simple premise: let merchants use apps within the context of their workflows. Below is an example workflow: an analytic app can display its data in the Shopify dashboard, and the card can be used to access the app.


INITIAL FLOW
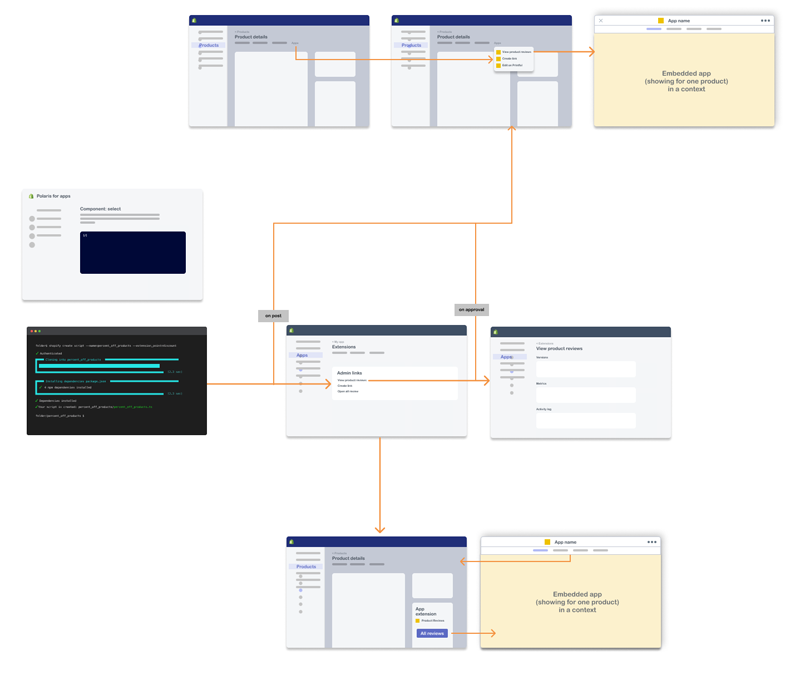
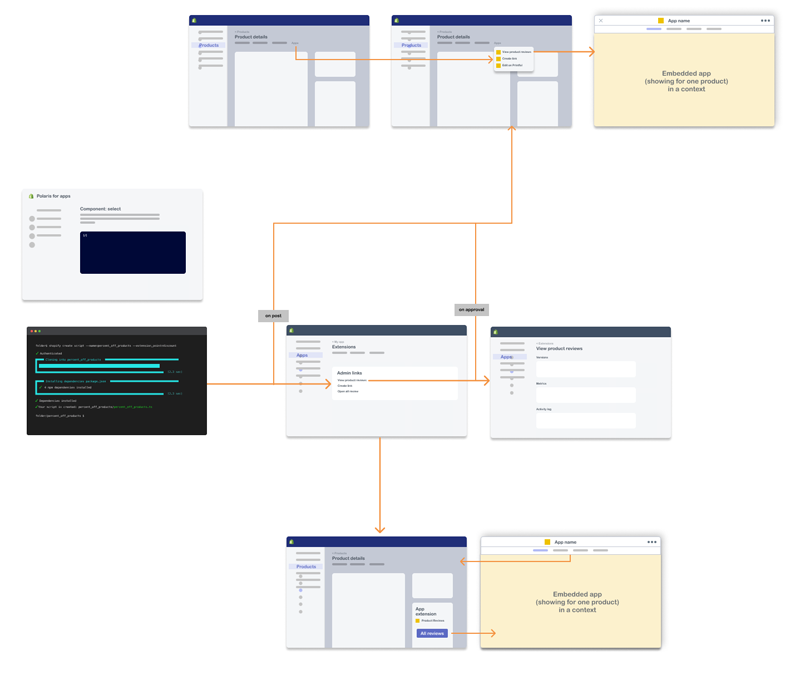
After mapping out the initial developer to merchant flow, big questions emerged. How much control do we give apps over the UI and merchant data? How do we ensure a bar of experience that matches Shopify? How will we keep this bar high across web, iOS, and Android?


PRINCIPLES OF EXTENSION POINTS
Working with engineering, our team defined the concept of an extension point. An extension point allows Shopify to determine: where in Shopify the app appears, and what UI and logic is opened up to the app where it is rendered. We defined UX principles to guide our exploration and decision making.
- Merchants first: Shopify should work for all merchants. For my team, this means figuring out how apps can best meet merchant needs, and deciding how third party app developers can extend the functionality for Shopify. What’s best for merchants guides what we offer app developers.
- In context: Apps should be accessible by merchants when they need them, so merchants can focus on their work rather than managing software.
- Cohesive experience of apps: patterns are consistent across our platform, so the boundaries between Shopify and apps are well understood by merchants.
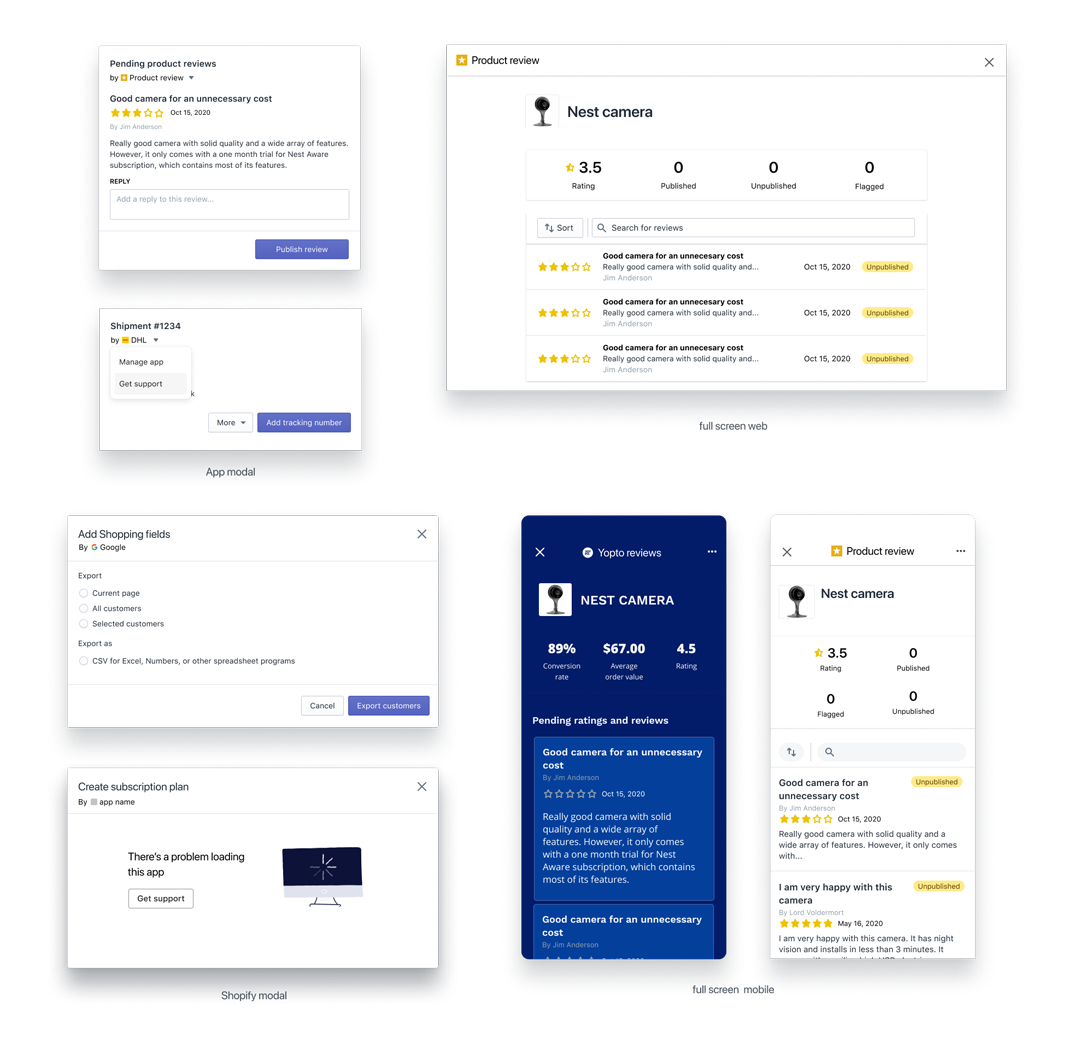
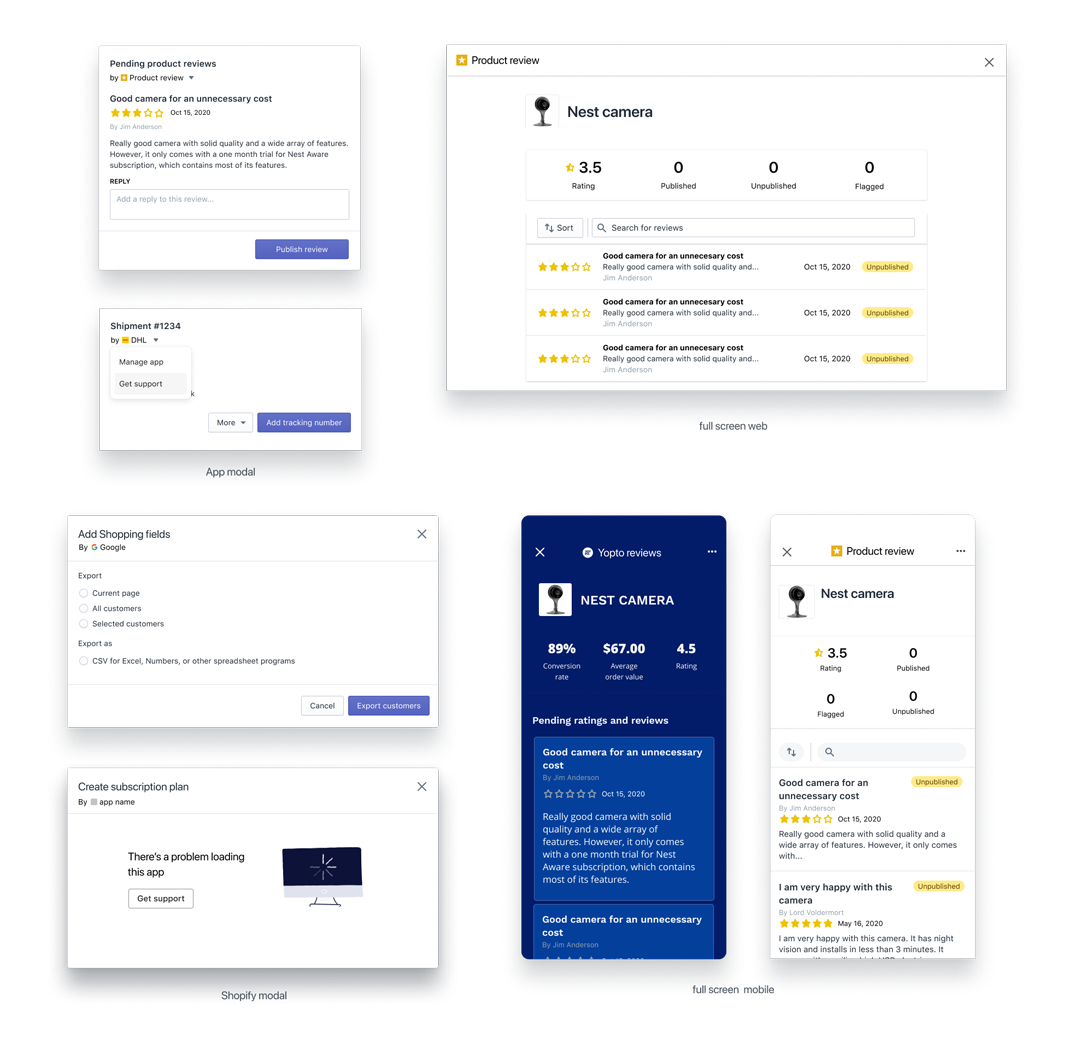
- Intuitive experience: Apps offer alternative ways of completing merchant tasks. We use different surfaces to support the merchant job to be done, from cards to full screen modes to order line items.
TECHNICAL EXPLORATION
The team shared the principles with engineering and worked to together to brainstorm and prototype various technical solutions to support it.


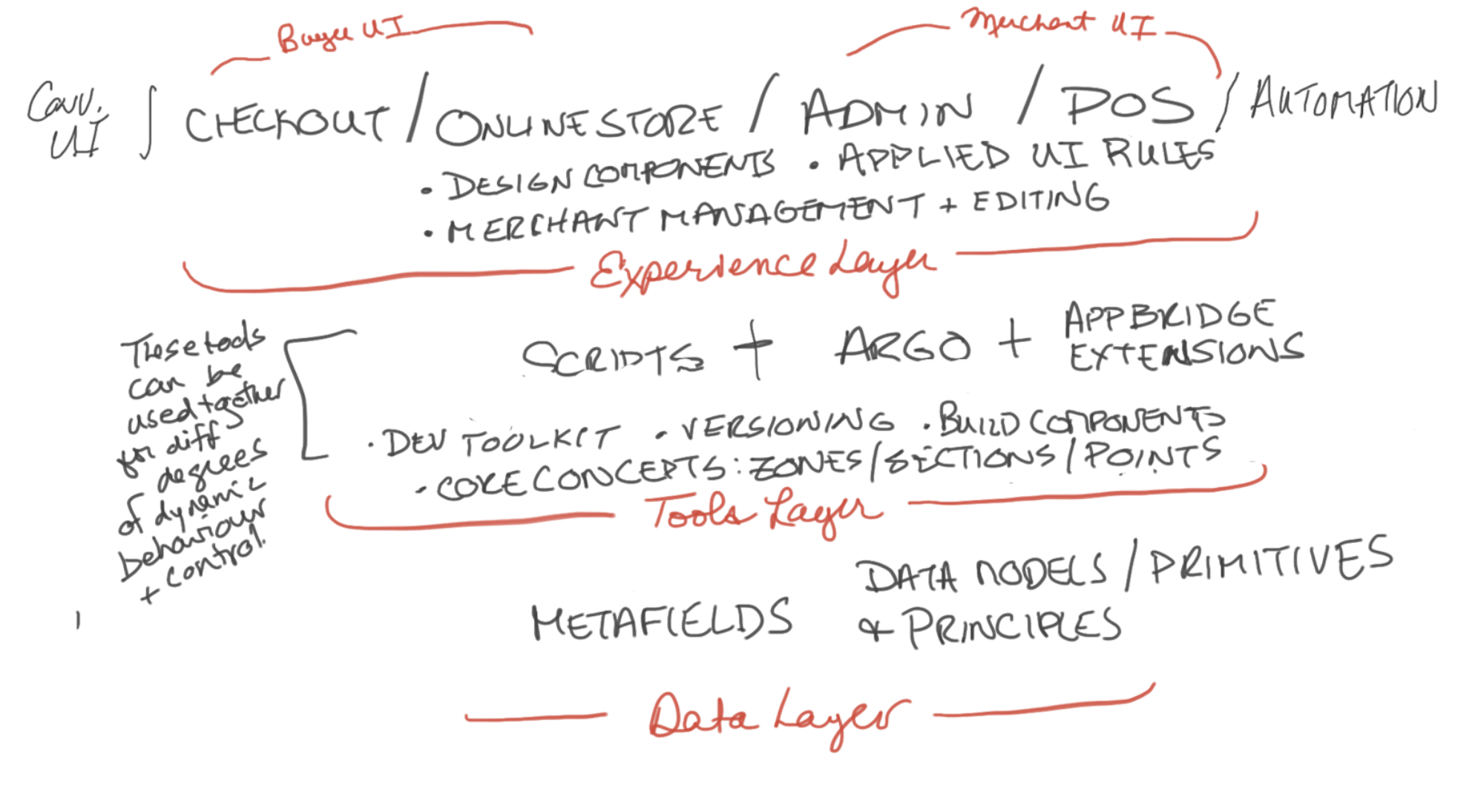
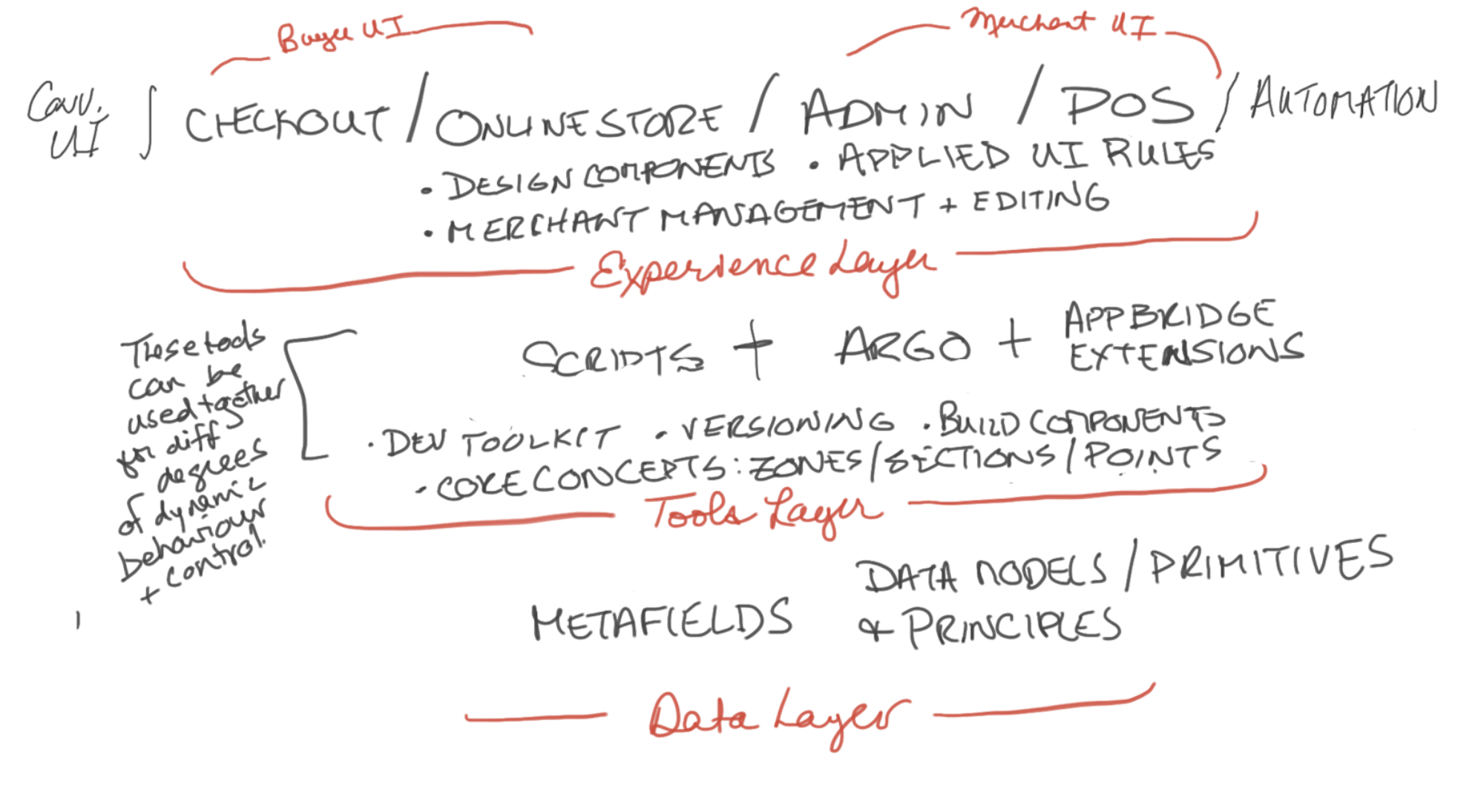
We arrived at a model with 3 layers. Argo extensions are made up of
- UI components: elements of the presentation layer that extend the Polaris design system and other presentation surfaces
- Logic (API/SCRIPTS): Additional logic layers that power these components to be dynamic and provide merchant value.
- Data storage: the layer that allows apps to store their data within Shopify
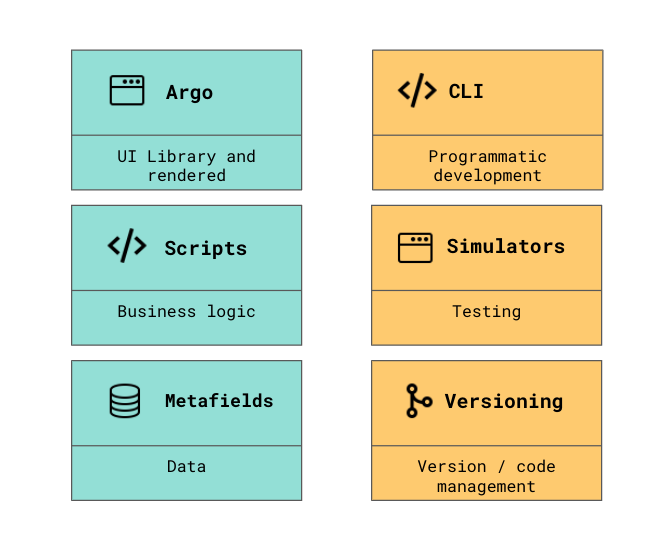
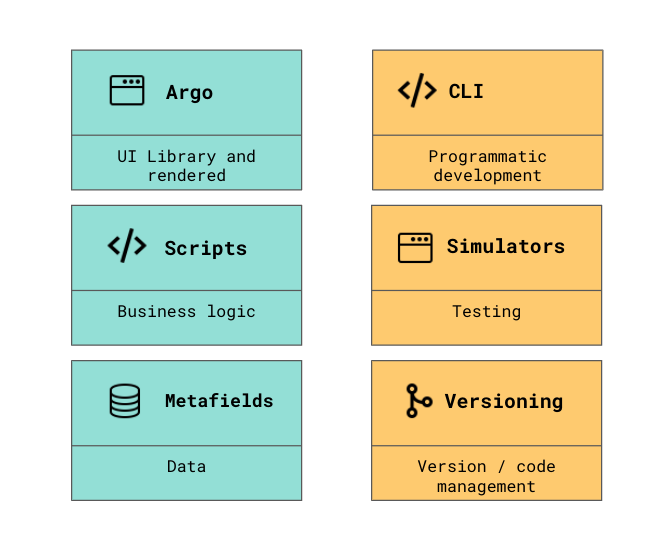
Additionally, the developer experience team identified development tools and features we would need to support Argo extensions: we would leverage out CLI, and needed to build out extension versioning and testing.


DESIGNING THE FRAMEWORK
My focus is on the merchant facing side of Argo extensions (rather than app developer side). Argo is a framework that is constantly evolving, so my role on an ongoing basis is:
- To define the patterns for apps across Shopify, as well as defining UI components that can be used cross platform (web, iOS, Android)
- Identify how we will evolve the developer experience, based on merchant use cases
- Work with teams across Shopify to identify extension points that they want to open up,, advising on patterns and components to use.


This video shows a conceptual workflow to help teams at Shopify understand how they can integrate apps.




