January 7, 2015 - Comments Off on 123D Sculpt/Sculpt+
123D Sculpt/Sculpt+
Sculpt was released in 2011, Sculpt+ in 2015.
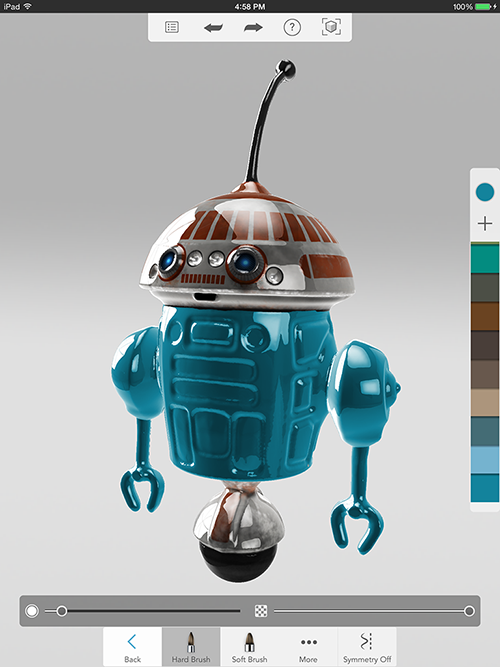
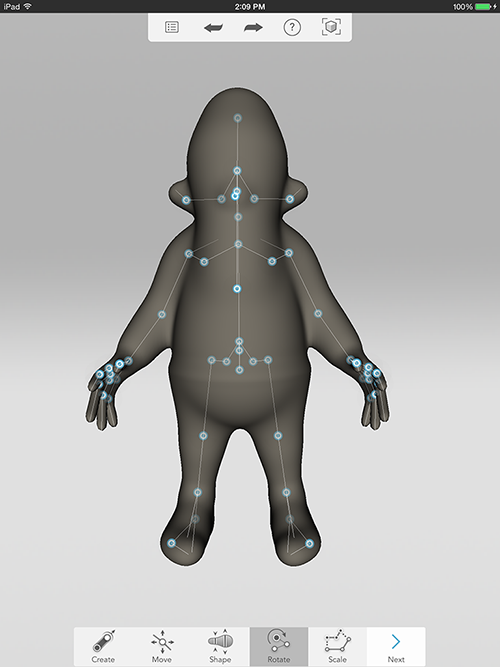
123D Sculpt is a 3D sculpting and painting app for iPad and Android tablets.
Our objective with 123D Sculpt was to create an application that could make 3D modelling accessible to casual users, while still providing functionality powerful enough to appeal to more advanced users.
The goal of Sculpt was to make 3D modelling and sculpting accessible and fun; we wanted people to be able to "sketch in 3D" and rough out form.
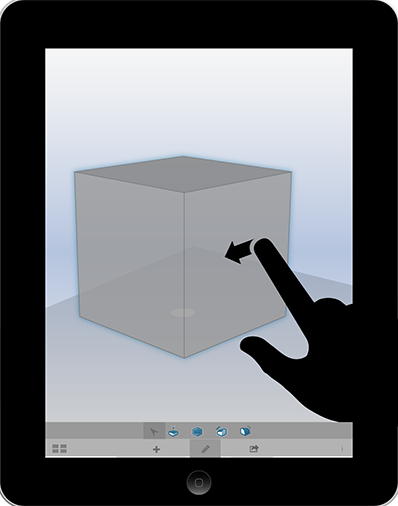
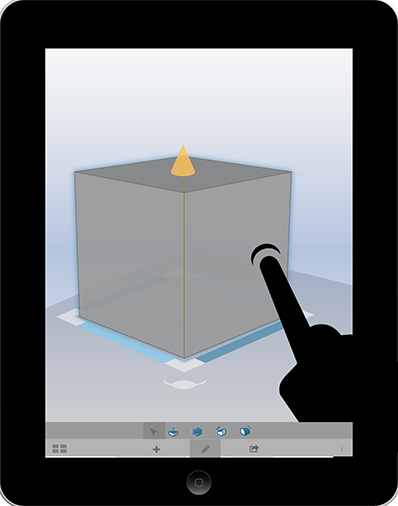
Conceptually, framing 3D modelling as "sculpting" abstracts some of the more complex geometric and mathematical principles by allowing users to relate to 3D spatial manipulation in a familiar, real-world context. The gestural interface of touch devices allow users to manipulate 3D objects directly, allowing for greater intuitiveness.
In particular, I was responsible for designing the gestural camera navigation, the "HUD" help system, tool prompts, and features to onboard novices.
Publications:
Predy L., Rice-Khouri A., Fowler G., Brown H., Romanovska A. 2012. 123DSculpt: Designing a Mobile, 3D Modelling Application for Novice Users. Case Study. ACM CHI. View PDF
Talks:
"123DSculpt: Designing a Mobile, 3D Modelling Application for Novice Users" May 31st, 2012. Autodesk Technical Summit. San Francisco, California.
"123DSculpt: Designing a Mobile, 3D Modelling Application for Novice Users" May 10th, 2012. ACM CHI. Austin, Texas.